Socialsite on rollerweblogger.org
The value of Project SocialSite is that it allows you to add social networking features, including the ability to run OpenSocial gadgets, to existing web sites and have those sites all using the same "social graph" of data about people and relationships. To demonstrate this, I've deployed SocialSite to my site, http://rollerweblogger.org, and finally implemented those things I described in my August 2008 Social Roller post (except for protected entries).
My site includes a blog and a wiki, Roller and JSPWiki, so it's a pretty good candidate for demonstrating how SocialSite can work with multiple existing webapps. It's not perfect because it's got a very small number of users, less than a dozen, and because it's private; you have to login to see the social features, but it'll have to do. In this post, I'll explain the steps you have to take to add SocialSite to a multi-application web site and I'll illustrate the steps with examples, links to source code and screenshots from my work on this site.

NOTE: this post is based on the current code in the Project SocialSite SVN trunk. The things described below may or may not work with the SocialSite M3 release.
Step 1 - Setup an Authentication Delegate page in your site#
SocialSite doesn't do any user management, it leaves that to the sites that it enables. In my case, I've got Roller and JSPWiki setup to authenticate against the same database table of usernames and passwords, and I've got Tomcat's simple SSO setup so that logins work across both webapps. I want SocialSite to depend on Roller to verify that users are logged. SocialSite's Authentication Delegation mechanism makes this possible.
Here's how SocialSite Authentication works. You add a delegate page, a dynamic page (JSP, PHP, etc.) to the webapp that is to do the authentication, configure SocialSite to trust that webapp and then at runtime, SocialSite will call that delegate page to verify user logins. In my case, I want Roller to do the authentication so I added a delegate page to Roller called socialsite_context.jsp.
When a SocialSite gadget running inside of Roller needs to call back to the OpenSocial API provided by SocialSite it will pass Roller's login cookie with the call, an assertion about who the logged-in user is and the URL of Roller's authentication delegate page (socialsite_context.jsp). SocialSite will then call that delegate, pass the cookie and verify that assertion. SocialSite expects the delegate to return some JSON data like this:
Example: JSON data from socialsite_context.jsp
{
'timeout': 30,
'assertions': {
'containerId': 'rollerweblogger.org',
'viewer': davej,
'owner': davej,
}
}
}
In the above example, Roller is confirming the assertion that the user is 'davej' and the owner of the page containing the gadget is also 'davej'. Knowing this, SocialSite can decide what data the caller is allowed to access.
Step 2 - configure SocialSite to trust your Authentication Delegate page#
SocialSite won't trust just any authentication delegate page. Once you have created your page, you must configure SocialSite to trust it. You do this by editing a SocialSite configuration file in WEB-INF/classes/socialsite_context.xml. Here's an example that sets up a trust relationship with Roller's socialsite_context.jsp page:
Example: socialsite_context.xml in SocialSite
<rules>
<rule>
<sources>
<indirect>*</indirect>
</sources>
<assertions>
<reject>*</reject>
</assertions>
</rule>
<rule>
<sources>
<direct>http://rollerwebogger.org/socialsite_context.jsp</direct>
<direct>*</direct>
</sources>
<assertions>
<accept>*</accept>
</assertions>
</rule>
</rules>
Step 3 - Add SocialSite Context declarations to target pages#
Once the Authentication Delegate page is in place, you're just about ready to start adding gadgets to the pages of your web applications. Each page that includes gadgets will need to include a couple of SocialSite scripts and information about the SocialSite context, i.e. the URL of the authentication delegate. Here's an example of the the JavaScript that I include include in Roller pages that use SocialSite gadgets:
Example: SocialSite context declaration for a Roller page template
#set($viewer = $utils.getAuthenticatedUser().getUserName())
#set($userName = $model.getRequestParameter("user"))
#if ($userName)
#set($owner = $userName)
#else
#set($owner = $viewer)
#end
#set($contextURL = "${url.absoluteSite}/socialsite_context.jsp")
<script type="text/javascript"
src="${url.absoluteSite}/social/js/consumer.jsp"></script>
<script type="text/javascript">
socialsite.setContext({
'delegate': {
'method': 'GET',
'url': '$contextURL?owner=$owner&viewer=$viewer',
'headers': {
'cookie': document.cookie
}
}
});
</script>
The above code pulls in some JavaScript from SocialSite and sets up the context necessary for gadgets to call back to SocialSite. It uses Roller's $utils.getAuthenticatedUser() to determine the logged-in user and a request parameter 'user' to determine who owns the page.
Step 4 - decide where to put key social networking pages#
Finally, you're ready to add gadgets to the pages of your site. First, you'll want to do some planning. You'll want to decide where to place some key pages. The SocialSite widgets are designed to support a dashboard page, which allows users to browse people, make friends and receive messages. They also support both personal and group profile pages.
For rollerweblogger.org, I decided to use one Roller page template 'people' to act as both the Dashboard and Profile page. If you access the page with a URL that specifies a user, then you'll see the profile page of that user. If you access the page with without specifying a user, then you'll see your dashboard page. Here's what I put in the socialsite.properties file to set all this up:
Example: SocialSite URL properties from socialsite.properties
# People page shows your Dashboard
socialsite.dashboard.url=\
http://rollerweblogger.org/project/page/people
# People page with user parameter shows profile of specified user
socialsite.profile.url=\
http://rollerweblogger.org/project/page/people?user=${userid}
# Group profile page will be hosted in JSPWiki
socialsite.group.url=\
http://rollerweblogger.org/wiki/Wiki.psh?page=${groupid}
NOTE that in the above configuration, I'm using my wiki to host group profile pages; more about that later.
Step 5 - add OpenSocal Gadgets#
Once you've decided how to set things up, you're ready to start adding gadgets. Assuming that you've added the SocialSite context declarations in your pages, you can add a gagdet with a single line of JavaScript. For example, to add the SocialSite Owner Activities Gadget you'd add this code:
Example: add gadget code from a Roller page template
<script type="text/javascript">
socialsite.addGadget({'spec':'local_gadgets/owner_activities.xml',
'removable':false, 'height':75, 'includeChrome':true});
</script><br/><br/>
NOTE that you can add any OpenSocial gadget by specifying its URL in the spec argument of the socialsite.addGadget() call.
Screenshots#
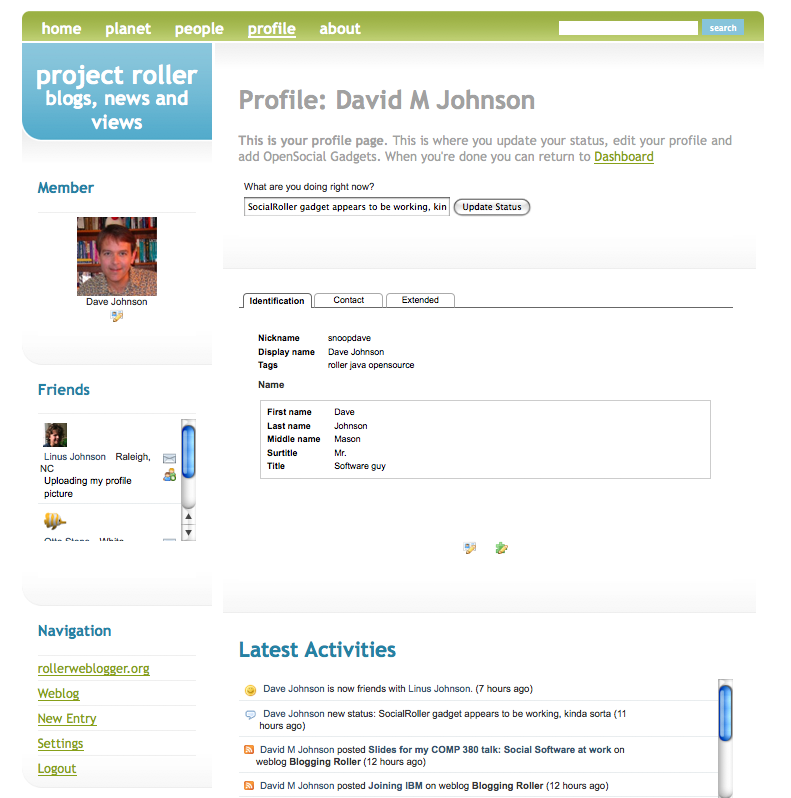
It's screenshot time. I've included small thumbnail images belo, which you can click for a closer view. If you're on my site, photos will display in a light-box. First up, is the new People page that you will see if you are logged into rollerweblogger.org. It uses the SocialSite Profile, Face, Status, Friends and Activities gadgets.

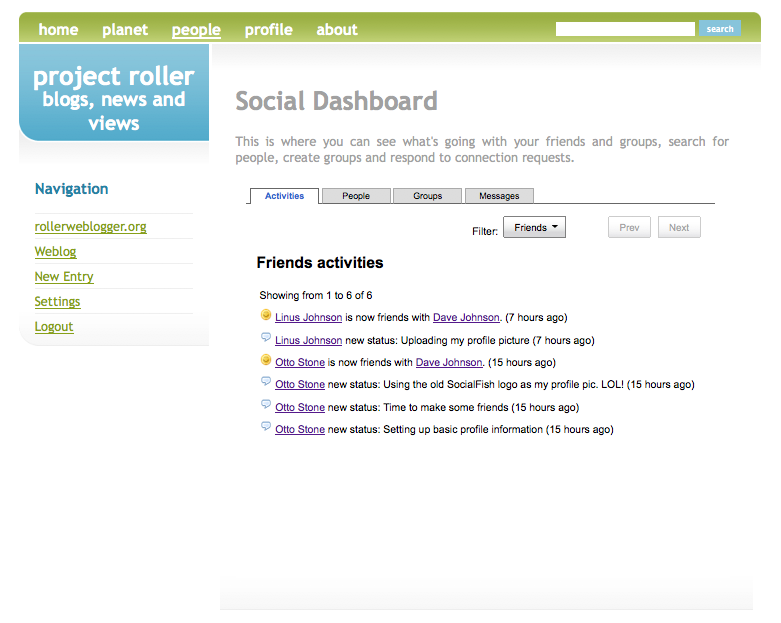
Next up, the dashboard page. It uses just one gadget, the SocialSite Dashboard, which provides a bunch of different features and was introduced in the SocialSite M2 release. In one tab you can see the most recent activities of your friends or any of your groups:

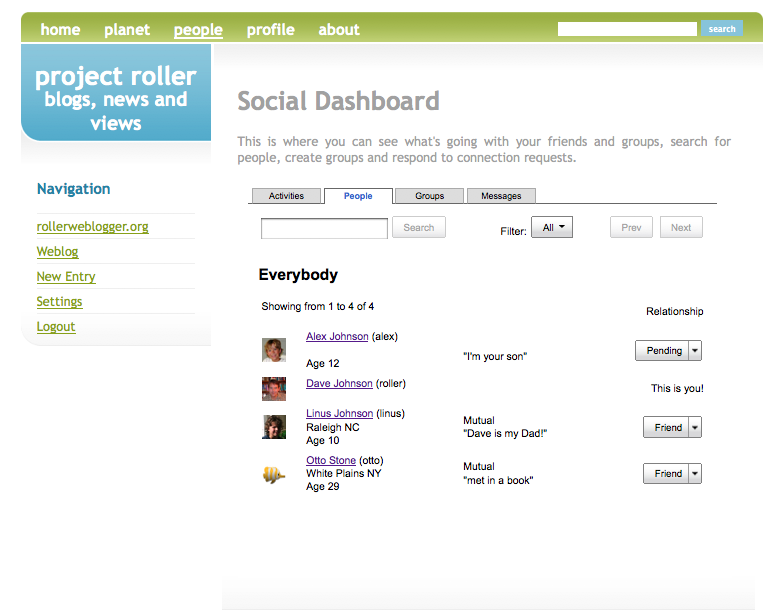
In the second tab of the Dashboard Gadget, you can search and filter the people in the social network. You can filter by friends or by your groups. You can also create new relationships and accept or ignore relationship requests from this view.

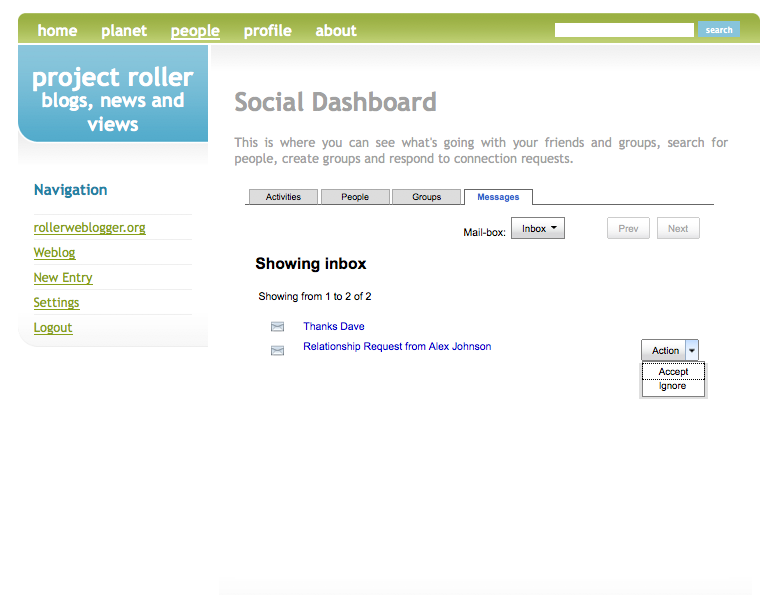
In the last tab of the Dashboard Gadget, you can view and manage incoming messages and friendships requests:

Want to see the source code? You can see the page template code for my People page in the Roller page templates people, which contains the SocialSite context declaration, and people, which contains the main body of the page.
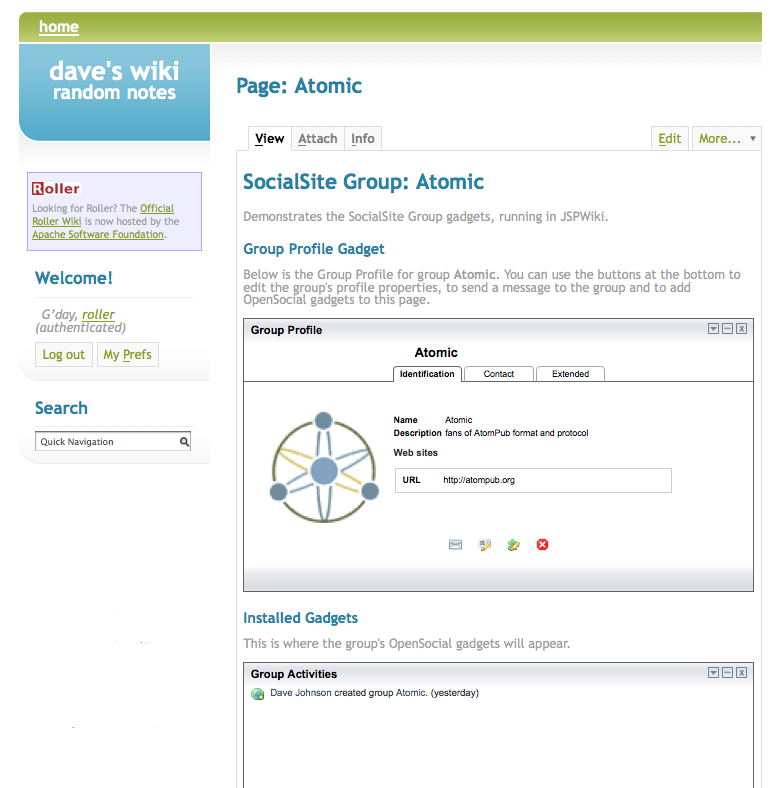
Finally, let's take a look at an example group profile page, which is located in my wiki.

Hmm... I never explained how I got SocialSite gadgets working in JSPWiki. Better fix that now.
A note about SocialSite in JSPWiki#
To get SocialSite gadgets working in JSPWiki, I had to to a little extra work. In my instance of JSPWiki, I don't allow HTML so I couldn't just drop in the JavaScript code necessary to declare the SocialSite context and make the socialsite.addGadget() calls. What I had to do was to create a couple of JSPWiki plugins, one for the SocialSite context and one for the add-gadget call. Here the raw wiki text of the Atomic Group page pictured above:
!!!SocialSite Group: Atomic
[{SocialSiteGroupContext group='atomic'
consumerUri='http://rollerweblogger.org/social/js/consumer.jsp'
authUri='http://rollerweblogger.org/socialsite_context.jsp'}]
Demonstrates the SocialSite Group gadgets, running in JSPWiki.
!!Group Profile Gadget
Below is the Group Profile for group __Atomic__. You can use the buttons at
the bottom to edit the group's profile properties, to send a message to
the group and to add OpenSocial gadgets to this page.
[{SocialSiteAddGadget spec='/local_gadgets/group_profile.xml' removable='true'}]
!!Installed Gadgets
This is where the group's OpenSocial gadgets will appear.
[{SocialSiteAddGadget collection='GROUP'}]
And here are links to the source code for the two plugins: SocialSiteContext.java and SocialSiteAddGadget.java.
Conclusion#
That should give you a pretty good idea of what you can do with SocialSite. Don't be dissappointed if the gadgets don't look like exactly what you want. The important thing is that SocialSite gives you a centralized social graph service and the infrastructure needed to add social networking features to your sites via OpenSocial gadgets. If you don't like the gadgets that come with SocialSite, you easily write your own using the standard OpenSocial APIs and the SocialSite extensions to those APIs.
Posted by Raphael Volz on March 26, 2009 at 12:22 PM EDT #