How to create a Roller 4.0 theme, part 1
This is part one of a two part series:
- How to create a Roller 4.0 theme, part 1: directory structure and required files
- How to create a Roller 4.0 theme, part 2: the theme.xml file
The Roller 4.0 Template Author Guide explains how to customize your Roller theme by editing the page templates that define it. It tells you how to use Roller's template language (Velocity), what objects are available to your template code and what macros you can use to generate HTML and other content. You can download it here in PDF form.
But the template guide does not tell you how to create a complete new Roller theme, one that you can share with other Roller site admins. That's a problem because I'd really like to see more themes, so I'm going to rough-out some docs right here on my blog. In part one I'll explain how to get started, what files you must provide and the new Roller 4.0 Stylesheet Override feature. In part two I'll explain how to create the new theme.xml theme definition file that you must include in your theme. Let's roll.
Getting started
Just as before, a Roller theme is a directory of files, some page templates and some "resource" files, which are typically images. So, your first step in creating a new theme is to create a directory to hold those files. Give it a simple one word alphanumeric name with no spaces.
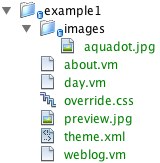
In the next sections, I'll explain what files you need and I'll show some example templates from a minimal theme called "example1." This example theme is made up of seven files, including three Velocity templates (.vm files), a couple of images and a theme.xml file. Here's the directory layout of example1.

Add Weblog and _day templates
A theme must have at least a weblog template with the name "Weblog" and you'll find an example of one below. It's advisable to also have a _day template, which is responsble for displaying one day's worth of blog entries.
Here's the Weblog.vm file for the example1 theme, with
<html>
<head>
<title>$model.weblog.name #if($model.permalink)
: $model.weblogEntry.title #end</title>
#showAutodiscoveryLinks($model.weblog)
<style type="text/css">
h1 { color:red; }
h2 { color:orange; }
a { color:orange; text-decoration:none; font-weight: bold; }
</style>
<link rel="stylesheet" type="text/css" media="all" href="$model.weblog.stylesheet">
</head>
<body>
<table width="80%" align="center">
<tr>
<td valign="top">
<h1>$model.weblog.name</h1>
#set($rootCategory = $model.weblog.getWeblogCategory("nil"))
#showWeblogCategoryLinksList($rootCategory false false)
#set($pager = $model.getWeblogEntriesPager())
#showNextPrevEntriesControl($pager)
#showWeblogEntriesPager($pager)
</td>
<td valign="top">
#showPageMenu($model.weblog)
#showAuthorMenu(true)
</td>
</tr>
</table>
</body>
</html>
And here's the corresponding _day template:
<h2 class="dayheading">$utils.formatDate($day, "MMM dd, yyyy")</h2>
#foreach($entry in $entries)
<h2 class="entryheading">
<img src=$url.resource("images/aquadot.jpg") />
<a href="$url.entry($entry.anchor)">$entry.title</a>
</h2>
<p>$utils.formatDate($entry.pubTime, "HH:MMa z") by $entry.creator.fullName</p>
<p>
#if($model.permalink)
$entry.displayContent
#else
$entry.displayContent($url.entry($entry.anchor))
#end
</p>
#end
You can read more about the Weblog and _day templates in the Roller Template Guide, what I'd like to highlight now is a new 4.0 feature called the Stylesheet Override. Notice that the Weblog.vm file above includes some CSS styles, followed by a to a CSS file with URL $model.weblog.stylesheet, that's the Stylesheet Override file. Let me explain.
Add a Stylesheet Override file
Roller 4.0's new Stylesheet Override feature makes it possible for users of your theme to to change font, colors and other things without having to edit any of the templates that define the blog. Instead, they edit a CSS file known as the override file and that file is included in the right places when the blog is displayed.
To support Stylesheet Override your theme must provide an 1) override file, 2) an entry its theme.xml file and 3) must reference the override file in the right place as shown above in the example Weblog.vm file.
When you create your override file, keep in mind that your theme should stand-alone without the override file. The override file is for specifying additional styles above and beyond what your theme already provides. It's perfectly OK and even a good idea for your theme's override file to be empty, or containing a comment like this:
/* add your own custom CSS here */
Add other resources required by your theme
If your theme requires any static resources, i.e. images for the banner or for the background, then include them in the theme directory or its sub-directories. You must reference each one in your theme.xml definition file.
Your theme must also provide a Preview Image, an image (recommended size ~350x400) that will be shown to users as they browse possible themes within Roller. To satisfy this requirement, you include a preview image file in your theme directory and reference it from your theme.xml file.
In part 2, I'll explain how to create that theme.xml file with references to all the tempate files and images that make up a theme.
Posted by Skrocki on December 17, 2007 at 01:25 PM EST #
Most of the steps don't apply for bloggers who are simply customizing their existing theme. A blogger might get a better understanding of the theme system by reading these posts, but they're really meant for theme developers who are creating new themes to be distributed for use with Roller.
- DavePosted by Dave Johnson on December 18, 2007 at 11:35 PM EST #
Posted by Gav... on March 24, 2009 at 07:22 AM EDT #
I like your theme! Is this theme available to anyone, or is it your own custom theme?
Posted by Ron on December 09, 2015 at 11:41 AM EST #
Hi Ron, this is a custom theme and I haven't (yet) made it available outside of my blog site.
Posted by Dave Johnson on December 19, 2015 at 10:17 AM EST #